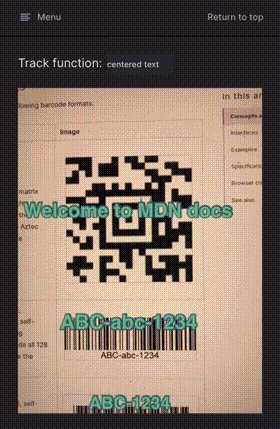
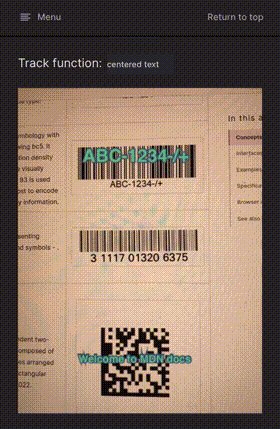
GitHub - mebjas/html5-qrcode: A cross platform HTML5 QR code reader. See end to end implementation at: https://scanapp.org

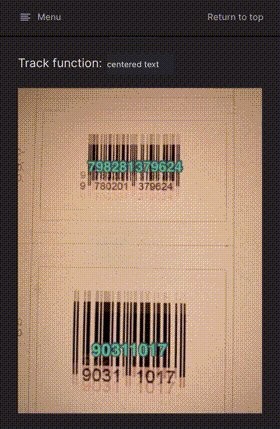
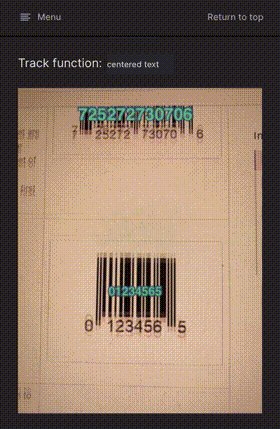
GitHub - ericblade/quagga2: An advanced barcode-scanner written in Javascript and TypeScript - Continuation from https://github.com/serratus/quaggajs