
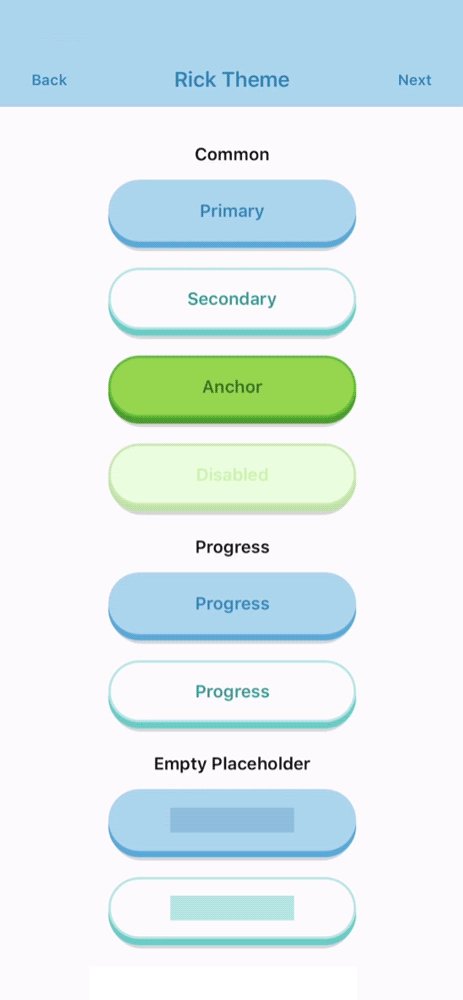
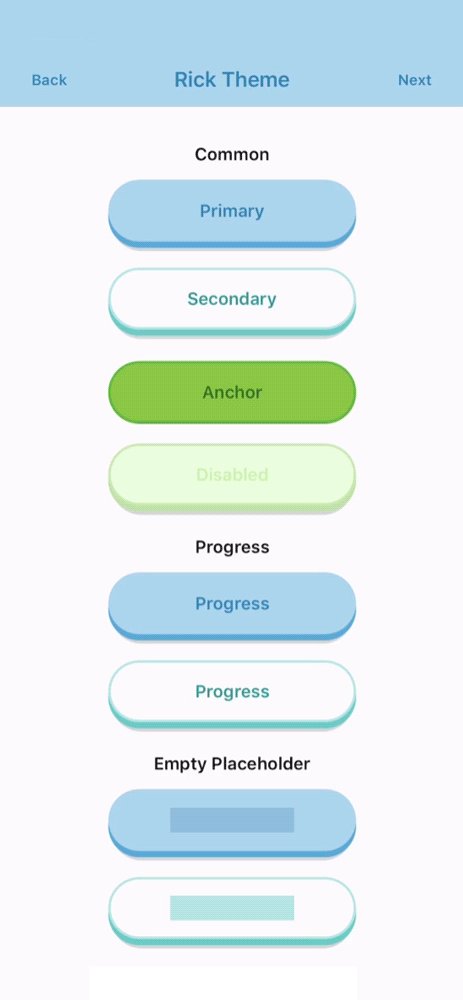
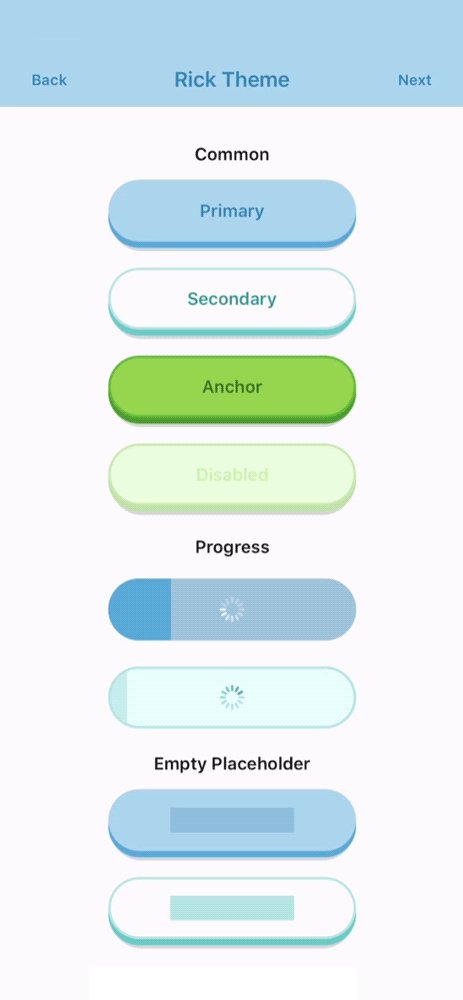
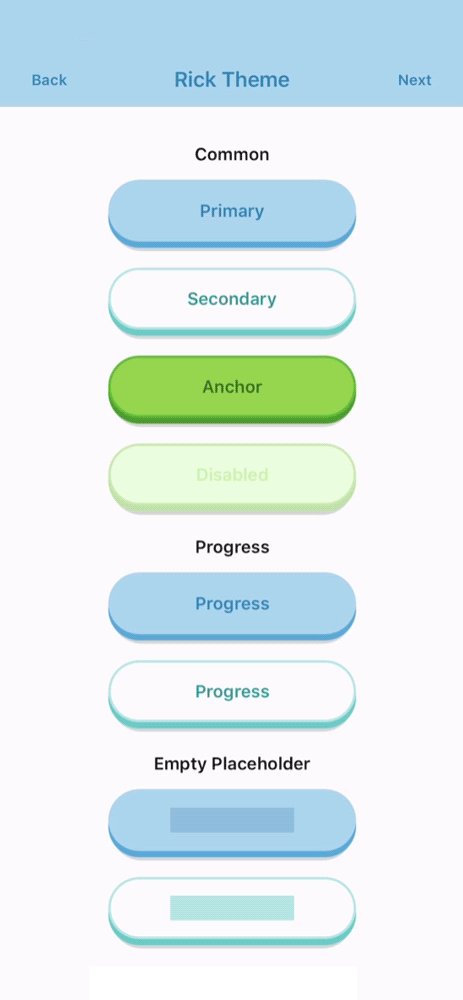
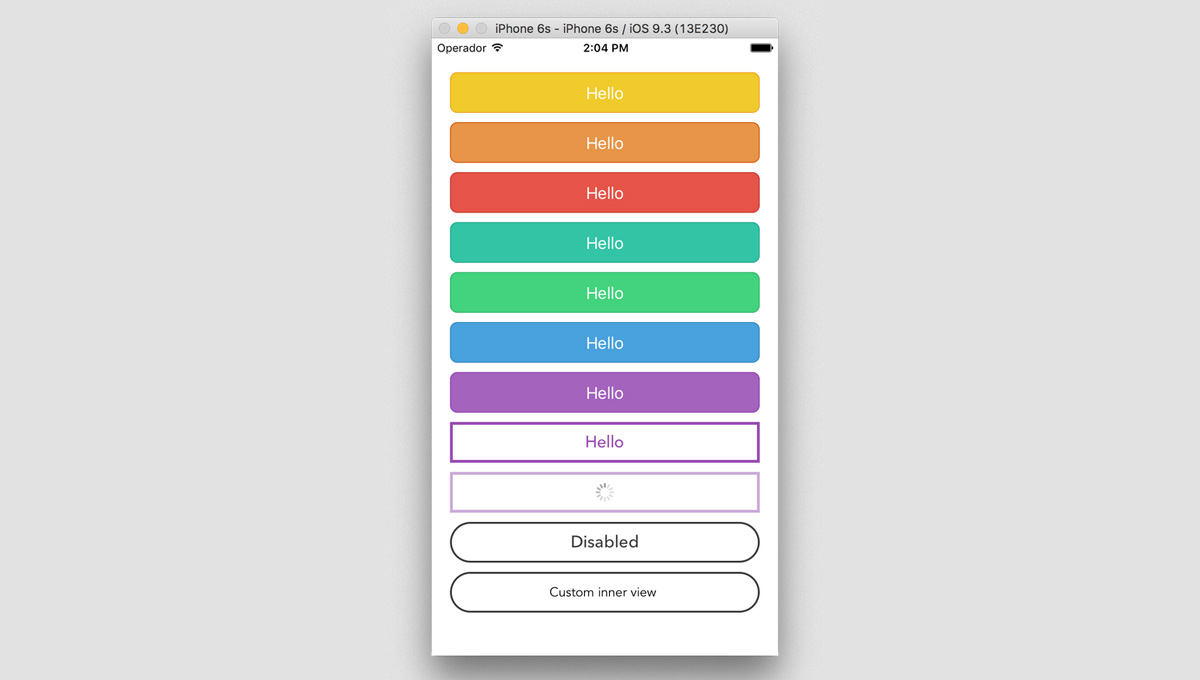
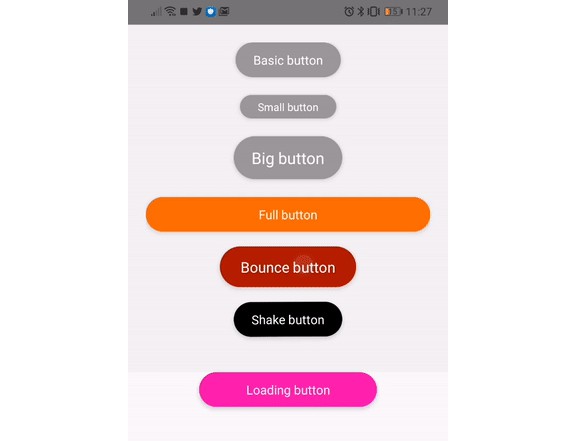
GitHub - rcaferati/react-native-really-awesome-button: React Native button component. Awesome Button is a 3D at 60fps, progress enabled, social ready, extendable, production ready component that renders an awesome animated set of UI buttons. 📱

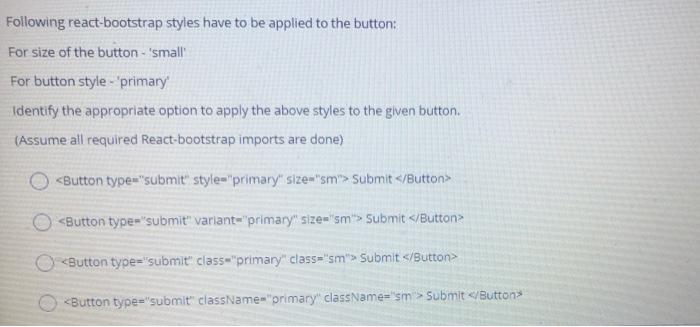
reactjs - How to change the style of a button when it is clicked in react using css? - Stack Overflow























.png)