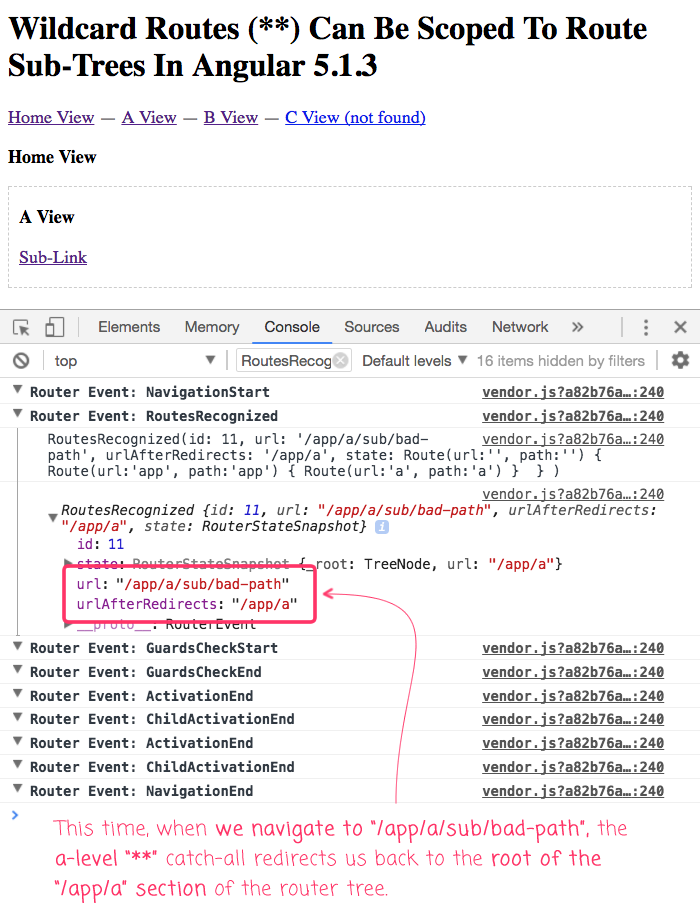
Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

how to show hide header based on route | routing in angular | anguar tutorials in telugu #angular - YouTube
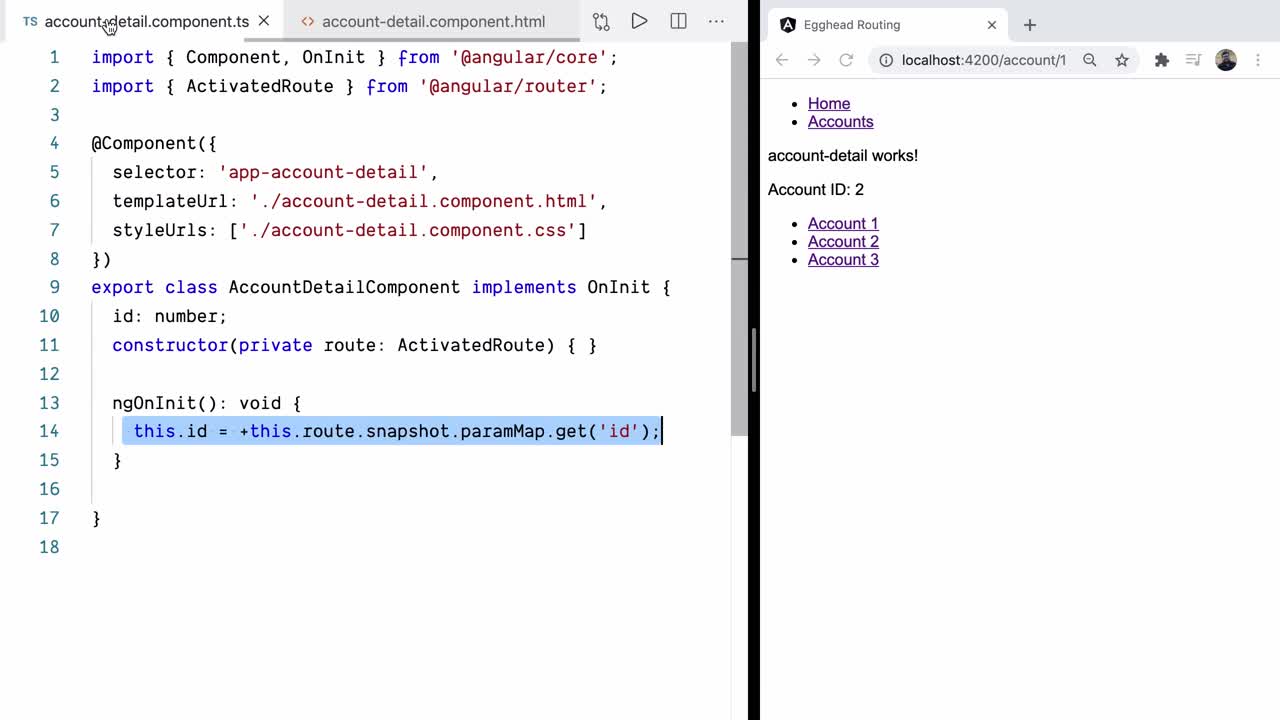
Angular 2 Router to hide browser url parameter Id's and give alias names · Issue #9798 · angular/angular · GitHub